昨天講到按下新增按鈕後儲存到資料模型,並且目前已經可以顯示資料了,那我們需要讓多點功能,例如刪除、修改以及插入。
首先在ListViewController.swift實作tableView(:trailingSwipeActionsConfigurationForRowAt:)方法,這個方法是當手指從右邊往左邊滑會顯示出側邊選項的方法。
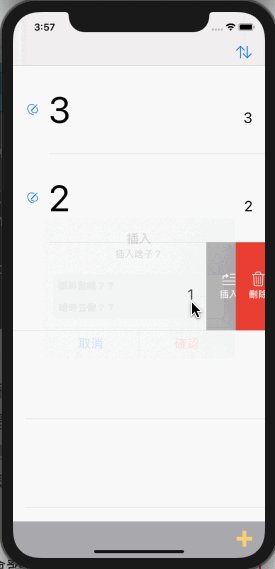
我們一個一個來做,首先是最簡單的刪除功能,實作完的結果是這樣。
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration?
{
let deleteAction = UIContextualAction(style: .destructive, title: "刪除") { (action, sourceView, complete) in
self.listDatas.remove(at: indexPath.row)
self.toDoListTableView.deleteRows(at: [indexPath], with: .top)
complete(true)
}
deleteAction.image = UIImage(systemName: "trash")
let trailingSwipConfiguration = UISwipeActionsConfiguration(actions: [deleteAction])
return trailingSwipConfiguration
}
上述程式碼的意思是先創建一個刪除動作,點擊之後執行閉包內的動作,也就是在我的資料模組內刪除一筆資料,至於刪除哪一筆,則是看我滑動的位置是哪一筆就刪除哪一筆,因此使用indexPath.row,資料刪除完畢,那表格的顯示內容也得更新嘛,於是刪除表格特定列,使用deleteRows(at:with:)方法,動作執行完之後記得最後要加complete(true)代表你已經執行完了,如果想要試試看不加會怎麼樣,你可以試試看,會讓自己更有印象。
接著我開始設定這個刪除按鍵的圖案,你或許會發現我不是用UIImage(named:),而是使用UIImage(SystemName:),因為Xcode本身內建就有圖案了,我只是使用它系統內部的圖案,懶得再去抓圖片,至於想要知道圖片叫什麼名字,可以上網下載SF Symbols;最後創建一個UISwipeActionsConfiguration(actions:)物件,並把動作加進去,有點類似上一篇提到的UIAlertAction加入UIAlertController的概念,最後回傳,就完成了刪除資料並更新表格視圖的功能了。
現在你已經了解刪除的實作了,那修改跟插入其實也是差不多的概念,不過修改的話,我是跳轉到另外一個頁面,因此我打算在下一篇詳細講跳轉頁面並且把資料互相傳遞的部分,我們依然可以先把這幾個按鈕做出來,修改的實作下一篇在處理。
首先是插入功能:
想做出什麼東西,重點是要將需求分析,經過分析後會更明確知道要怎樣去執行,由於一樣是在tableView(:trailingSwipeActionsConfigurationForRowAt:)方法內實作,所以可以使用方法內的參數獲得索引值,現在在這個方法內加入下列程式碼:
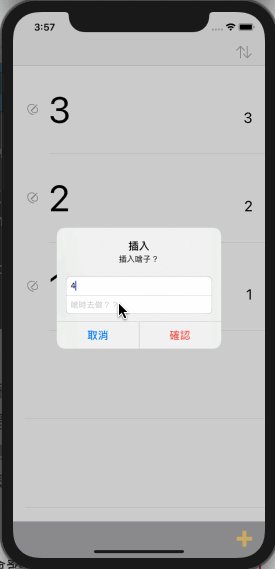
let insertAction = UIContextualAction(style: .normal, title: "插入") { (action, sourceView, complete) in
self.creatAlert(alertTitle: "插入", alertMessage: "插入啥子?", actionTitle: "確認", cancleTitle: "取消", indexPath: indexPath)
complete(true)
}
insertAction.image = UIImage(systemName: "text.insert")
insertAction.backgroundColor = UIColor.lightGray
千萬記得要把
insertAction加入到trailingSwipConfiguration內:
let trailingSwipConfiguration = UISwipeActionsConfiguration(actions: [deleteAction,insertAction])
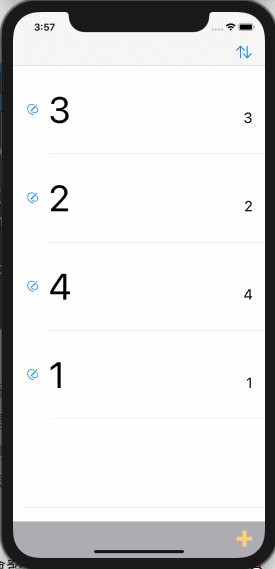
現在你的程式應該可以像這樣運作了